GitHub - gilbutITbook/080203: 리액트를 다루는 기술 개정판
리액트를 다루는 기술 개정판. Contribute to gilbutITbook/080203 development by creating an account on GitHub.
github.com
(본 포스팅은 위의 리액트를 다루는 기술(개정판)을 기반으로 작성했습니다.)
라이크사이클(수명 주기)
- 컴포넌트의 수명은 페이지의 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝남
- 라이크사이클 메서드는 클래스형 컴포넌트에서만 사용 가능
- 함수 컴포넌트에서는 사용할 수 없음
- 함수 컴포넌트 대신에 Hooks 기능을 사용하여 비슷한 작업 처리 가능
'라이프사이클 메서드의 이해'

- 라이프사이클 메서드의 종류는 총 아홉 가지
- Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드
- Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드
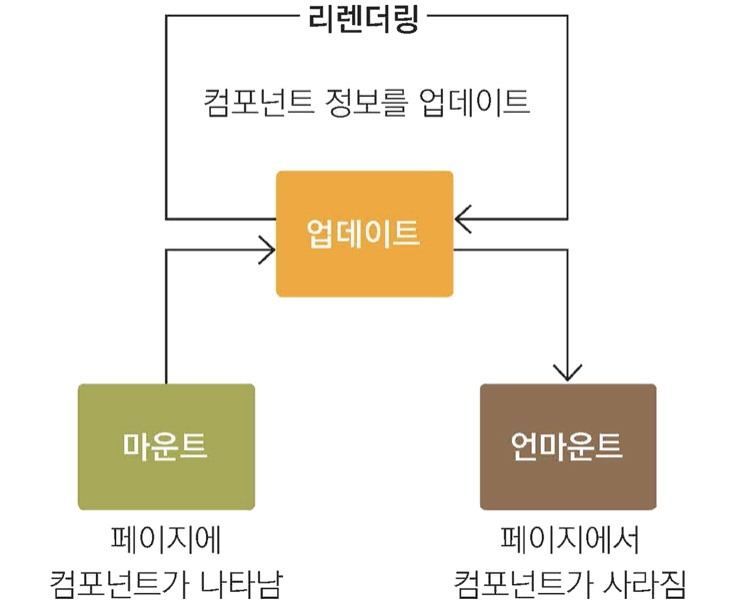
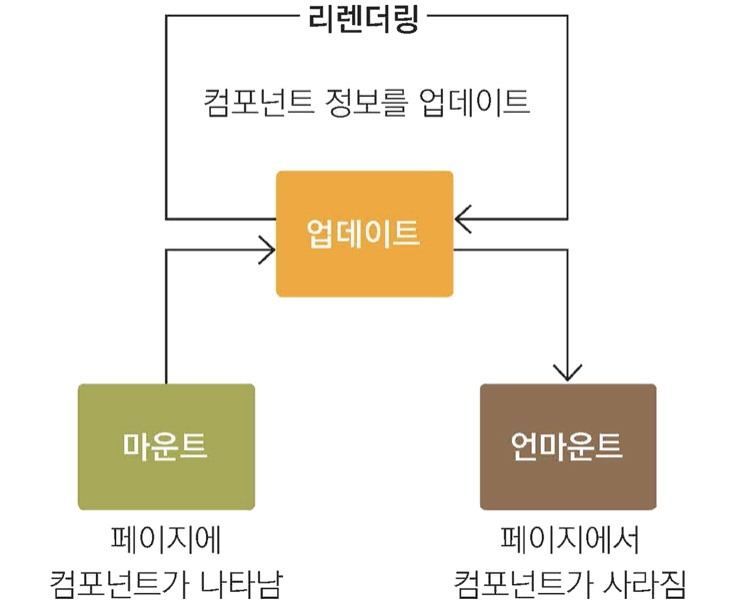
- 라이프사이클은 마운트, 업데이트, 언마운트 세 가지 카테고리
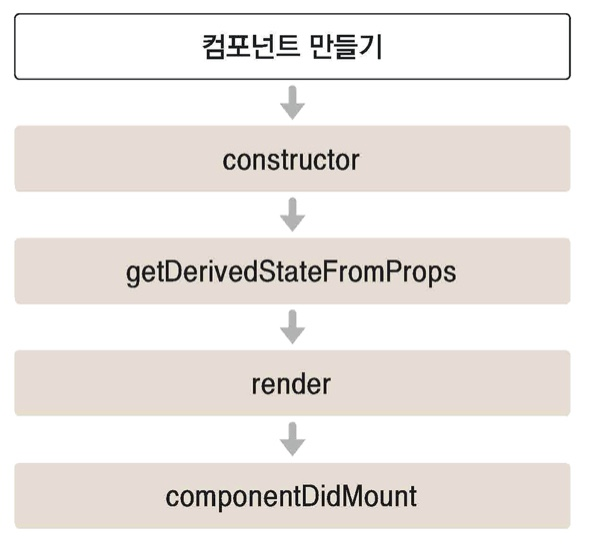
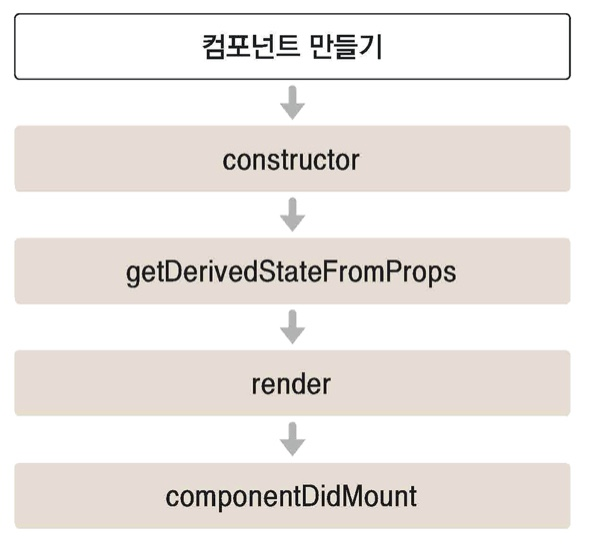
마운트 : DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 함

constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
render : 준비된 UI를 렌더링하는 메서드
componentDidMount : 컴포넌트가 웹 브라우저 상에 나타난 후 호출하는 메서드
1. 라이프사이클 메서드 살펴보기 - 마운트
render
컴포넌트의 모양새를 정의한다. 라이프사이클 메서드 중 유일한 필수 메서드
이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 리턴한다.
주의할 점은 이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되며, 브라우저의 DOM도 접근해서도 안 된다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 한다.
constructor
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
getDerivedStateFromProps
props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트될 때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) { // 조건에 따라 특정 값 동기화
return { value: nextProps.value };
}
return null; // state를 변경할 필요가 없다면 null을 반환
}
componentDidMount
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행한다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 된다.
업데이트
- props 변경
- state 변경
- 부모 컴포넌트가 리렌더링
- this.forceUpdate로 강제 렌더링 트리거

getDerivedStateFromProps : props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용
shouldComponentUpdate : 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드
render : 컴포넌트를 리렌더링
getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
2. 라이프사이클 메서드 살펴보기 - 업데이트
shouldComponentUpdate
props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드이다. 이 메서드에서는 반드시 true값 또는 false값을 반환해야 한다. 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 언제나 true 값을 반환한다. 프로젝트 성능을 최적화할 때, 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false값을 반환하게 한다.
이 메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 것들은 nextProps와 nextState로 접근할 수 있다.
shouldComponentUpdate(nextProps, nextState) { ... }
getSnapshotBeforeUpdate
render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다. 이 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있는데, 주로 업데이트 하기 직전의 값을 참고할 일이 있을 때 활용된다. (예: 스크롤바 위치 유지)
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight };
}
}
componentDidUpdate
리렌더링이 완료된 후 실행되는 메서드이다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다. 여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다. 또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot값을 전달받을 수 있다.
componentDidUpdate(prevProps, prevState, snapshot) { ... }
언마운트 : 마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것
componentWillUnmount : 컴포넌트가 웹브라우저 상에서 사라지기 전에 호출하는 메서드
3. 라이프사이클 메서드 살펴보기 - 언마운트
componentWillUnmount
컴포넌트를 DOM에서 제거할 때 실행하는 메서드이다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
+ componentDidCatch
컴포넌트 렌더링 도중에 에러가 발생했을 때 먹통이 되는 것 대신 오류 UI를 보여줄 수 있게 해준다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info});
}여기서 error는 파라미터에 어떤 에러가 발생했는지 알려 주며, info는 코드의 위치를 알려 준다. 위 코드에서는 그저 콘솔로그를 했지만, 서버 API를 호출하여 따로 수집할 수도 있다. 그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수는 없고 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다는 점을 알아 두어야 한다.
'라이프사이클 메서드의 이해(실습)'
LifeCycleSample.js
import React, { Component } from ‘react‘;
class LifeCycleSample extends Component {
state = {
number: 0,
color: null,
}
myRef = null; // ref를 설정할 부분
constructor(props) {
super(props);
console.log(‘constructor‘);
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log(‘getDerivedStateFromProps’);
if(nextProps.color != = prevState.color) {
return { color: nextProps.color };
}
return null;
}
componentDidMount() {
console.log(‘componentDidMount‘);
}
shouldComponentUpdate(nextProps, nextState) {
console.log(‘shouldComponentUpdate‘, nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않습니다.
return nextState.number % 10 != = 4;
}
componentWillUnmount() {
console.log(‘componentWillUnmount‘);
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log(‘getSnapshotBeforeUpdate‘);
if(prevProps.color != = this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log(‘componentDidUpdate‘, prevProps, prevState);
if(snapshot) {
console.log(‘업데이트되기 직전 색상: ‘, snapshot);
}
}
render() {
console.log(‘render‘);
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref => this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>
더하기
</button>
</div>
)
}
}
export default LifeCycleSample;- 이 컴포넌트는 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고 부모 컴포넌트에서 props 로 색상을 받고, 버튼을 누르면 state.number 값을 1씩 더한다.
- getDerivedStateFromProps는 부모에게서 받은 color 값을 state에 동기화한다.
- getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있게 했다.
- shouldComponentUpdate 메서드에서 state.number 값의 마지막 자리 수가 4이면 리렌더링을 취소하도록 설정했다.
App.js
import React, { Component } from ‘react‘;
import LifeCycleSample from ‘./LifeCycleSample‘;
// 랜덤 색상을 생성합니다.
function getRandomColor() {
return ‘#‘ + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: ‘#000000‘
}
handleClick = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</div>
);
}
}
export default App;
'에러 잡아내기'
render 함수에서의 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회하려고 할 때 발생한다.
LifeCycleSample.js
render() {
console.log('render');
const style = {
color: this.props.color,
};
return (
<div>
{this.props.missing.value}
<h1 style={style} ref={(ref) => (this.myRef = ref)}>
{this.state.number}
</h1>
<p>color:{this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
);
}- 존재하지 않는 props인 missing 객체의 value를 조회해서 렌더링해 주려고 하면 에러 발생
ErrorBoundary.js
import React, {Component} from 'react';
class ErrorBoundary extends Component {
state = {
error: false,
};
componentDidCatch(error, info) {
this.setState({
error: true,
});
console.log({error, info});
}
render() {
if (this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.children;
}
}
export default ErrorBoundary;- 에러가 발생하면 componentDidCatch 메서드가 호출되며, this.state.error 값을 true로 업데이트해준다. 그러면 render에서 에러가 발생했음을 알려주는 문구를 보여준다.
- 이 컴포넌트를 App.js 에서 LifeCycleSample 컴포넌트를 감싸주면, 에러가 발생하지만 X 버튼을 누른 뒤 브라우저를 보면 에러가 발생했다는 것을 알려주는 페이지를 볼 수 있다.
'후기 및 정리'

- 라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드이다.
- 메서드들은 서드파티 라이브러리를 사용하거나 DOM을 직접 건드려야 하는 상황에서 유용하다.
- 컴포넌트 업데이트의 성능을 개선할 때는 shouldComponentUpdate가 중요하게 사용된다.
'React' 카테고리의 다른 글
| 9# 컴포넌트 스타일링 (0) | 2023.02.22 |
|---|---|
| 8# Hooks (0) | 2023.02.09 |
| 6# 컴포넌트 반복 (0) | 2023.01.27 |
| 5# ref: DOM에 이름 달기 (0) | 2023.01.13 |
| 4# 이벤트 핸들링 (0) | 2023.01.05 |
GitHub - gilbutITbook/080203: 리액트를 다루는 기술 개정판
리액트를 다루는 기술 개정판. Contribute to gilbutITbook/080203 development by creating an account on GitHub.
github.com
(본 포스팅은 위의 리액트를 다루는 기술(개정판)을 기반으로 작성했습니다.)
라이크사이클(수명 주기)
- 컴포넌트의 수명은 페이지의 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝남
- 라이크사이클 메서드는 클래스형 컴포넌트에서만 사용 가능
- 함수 컴포넌트에서는 사용할 수 없음
- 함수 컴포넌트 대신에 Hooks 기능을 사용하여 비슷한 작업 처리 가능
'라이프사이클 메서드의 이해'

- 라이프사이클 메서드의 종류는 총 아홉 가지
- Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드
- Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드
- 라이프사이클은 마운트, 업데이트, 언마운트 세 가지 카테고리
마운트 : DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 함

constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
render : 준비된 UI를 렌더링하는 메서드
componentDidMount : 컴포넌트가 웹 브라우저 상에 나타난 후 호출하는 메서드
1. 라이프사이클 메서드 살펴보기 - 마운트
render
컴포넌트의 모양새를 정의한다. 라이프사이클 메서드 중 유일한 필수 메서드
이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 리턴한다.
주의할 점은 이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되며, 브라우저의 DOM도 접근해서도 안 된다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 한다.
constructor
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
getDerivedStateFromProps
props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트될 때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) { // 조건에 따라 특정 값 동기화
return { value: nextProps.value };
}
return null; // state를 변경할 필요가 없다면 null을 반환
}
componentDidMount
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행한다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 된다.
업데이트
- props 변경
- state 변경
- 부모 컴포넌트가 리렌더링
- this.forceUpdate로 강제 렌더링 트리거

getDerivedStateFromProps : props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용
shouldComponentUpdate : 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드
render : 컴포넌트를 리렌더링
getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
2. 라이프사이클 메서드 살펴보기 - 업데이트
shouldComponentUpdate
props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드이다. 이 메서드에서는 반드시 true값 또는 false값을 반환해야 한다. 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 언제나 true 값을 반환한다. 프로젝트 성능을 최적화할 때, 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false값을 반환하게 한다.
이 메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 것들은 nextProps와 nextState로 접근할 수 있다.
shouldComponentUpdate(nextProps, nextState) { ... }
getSnapshotBeforeUpdate
render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다. 이 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있는데, 주로 업데이트 하기 직전의 값을 참고할 일이 있을 때 활용된다. (예: 스크롤바 위치 유지)
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight };
}
}
componentDidUpdate
리렌더링이 완료된 후 실행되는 메서드이다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다. 여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다. 또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot값을 전달받을 수 있다.
componentDidUpdate(prevProps, prevState, snapshot) { ... }
언마운트 : 마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것
componentWillUnmount : 컴포넌트가 웹브라우저 상에서 사라지기 전에 호출하는 메서드
3. 라이프사이클 메서드 살펴보기 - 언마운트
componentWillUnmount
컴포넌트를 DOM에서 제거할 때 실행하는 메서드이다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
+ componentDidCatch
컴포넌트 렌더링 도중에 에러가 발생했을 때 먹통이 되는 것 대신 오류 UI를 보여줄 수 있게 해준다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info});
}여기서 error는 파라미터에 어떤 에러가 발생했는지 알려 주며, info는 코드의 위치를 알려 준다. 위 코드에서는 그저 콘솔로그를 했지만, 서버 API를 호출하여 따로 수집할 수도 있다. 그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수는 없고 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다는 점을 알아 두어야 한다.
'라이프사이클 메서드의 이해(실습)'
LifeCycleSample.js
import React, { Component } from ‘react‘;
class LifeCycleSample extends Component {
state = {
number: 0,
color: null,
}
myRef = null; // ref를 설정할 부분
constructor(props) {
super(props);
console.log(‘constructor‘);
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log(‘getDerivedStateFromProps’);
if(nextProps.color != = prevState.color) {
return { color: nextProps.color };
}
return null;
}
componentDidMount() {
console.log(‘componentDidMount‘);
}
shouldComponentUpdate(nextProps, nextState) {
console.log(‘shouldComponentUpdate‘, nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않습니다.
return nextState.number % 10 != = 4;
}
componentWillUnmount() {
console.log(‘componentWillUnmount‘);
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log(‘getSnapshotBeforeUpdate‘);
if(prevProps.color != = this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log(‘componentDidUpdate‘, prevProps, prevState);
if(snapshot) {
console.log(‘업데이트되기 직전 색상: ‘, snapshot);
}
}
render() {
console.log(‘render‘);
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref => this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>
더하기
</button>
</div>
)
}
}
export default LifeCycleSample;- 이 컴포넌트는 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고 부모 컴포넌트에서 props 로 색상을 받고, 버튼을 누르면 state.number 값을 1씩 더한다.
- getDerivedStateFromProps는 부모에게서 받은 color 값을 state에 동기화한다.
- getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있게 했다.
- shouldComponentUpdate 메서드에서 state.number 값의 마지막 자리 수가 4이면 리렌더링을 취소하도록 설정했다.
App.js
import React, { Component } from ‘react‘;
import LifeCycleSample from ‘./LifeCycleSample‘;
// 랜덤 색상을 생성합니다.
function getRandomColor() {
return ‘#‘ + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: ‘#000000‘
}
handleClick = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</div>
);
}
}
export default App;
'에러 잡아내기'
render 함수에서의 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회하려고 할 때 발생한다.
LifeCycleSample.js
render() {
console.log('render');
const style = {
color: this.props.color,
};
return (
<div>
{this.props.missing.value}
<h1 style={style} ref={(ref) => (this.myRef = ref)}>
{this.state.number}
</h1>
<p>color:{this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
);
}- 존재하지 않는 props인 missing 객체의 value를 조회해서 렌더링해 주려고 하면 에러 발생
ErrorBoundary.js
import React, {Component} from 'react';
class ErrorBoundary extends Component {
state = {
error: false,
};
componentDidCatch(error, info) {
this.setState({
error: true,
});
console.log({error, info});
}
render() {
if (this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.children;
}
}
export default ErrorBoundary;- 에러가 발생하면 componentDidCatch 메서드가 호출되며, this.state.error 값을 true로 업데이트해준다. 그러면 render에서 에러가 발생했음을 알려주는 문구를 보여준다.
- 이 컴포넌트를 App.js 에서 LifeCycleSample 컴포넌트를 감싸주면, 에러가 발생하지만 X 버튼을 누른 뒤 브라우저를 보면 에러가 발생했다는 것을 알려주는 페이지를 볼 수 있다.
'후기 및 정리'

- 라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드이다.
- 메서드들은 서드파티 라이브러리를 사용하거나 DOM을 직접 건드려야 하는 상황에서 유용하다.
- 컴포넌트 업데이트의 성능을 개선할 때는 shouldComponentUpdate가 중요하게 사용된다.
'React' 카테고리의 다른 글
| 9# 컴포넌트 스타일링 (0) | 2023.02.22 |
|---|---|
| 8# Hooks (0) | 2023.02.09 |
| 6# 컴포넌트 반복 (0) | 2023.01.27 |
| 5# ref: DOM에 이름 달기 (0) | 2023.01.13 |
| 4# 이벤트 핸들링 (0) | 2023.01.05 |

