탭 메뉴 (Tab menu)
- 병렬형 콘텐츠를 보여줄 경우 상단에 Tab 탭으로 표현하며, 탭으로 다른 카테고리를 클릭하여 화면을 전환할 수 있다.
아코디언 (Accordion)
- 내용을 펼쳤다 접을 수 있는 컴포넌트로 리스트 형식을 효과적으로 표현한다.
햄버거 (Hamburger)
- 햄버거 메뉴는 웹이나 모바일 상단에 위치한 버튼으로 메뉴를 한 눈에 볼 수 있는 역할
벤토 메뉴 (Bento Menu)
- 도시락을 닮은 메뉴로 그리드 목록으로 나열되는 메뉴
미트볼 메뉴 (Meatballs Menu)
- 더 많은 내용(옵션, 메뉴)을 담는 메뉴
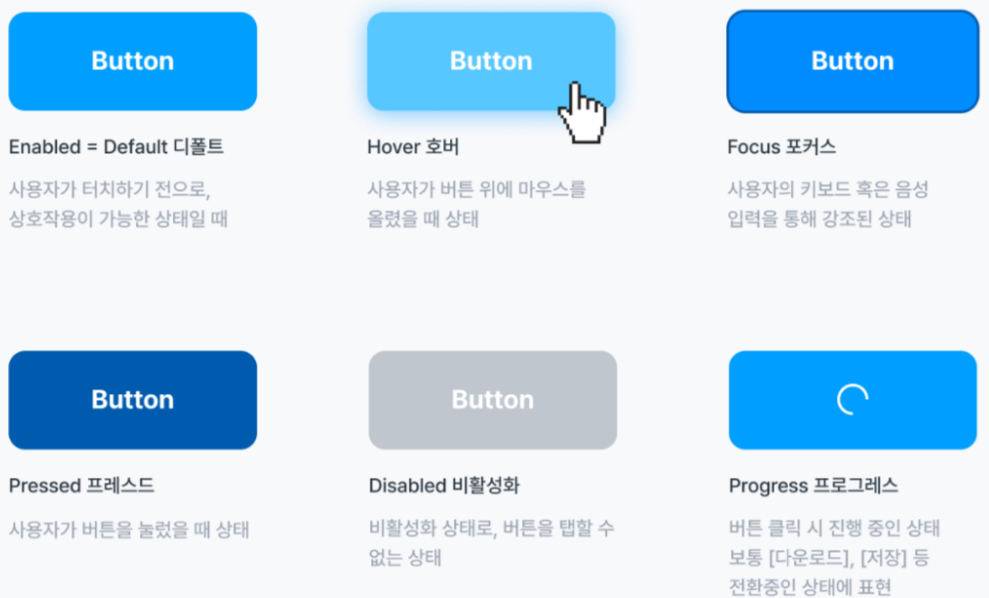
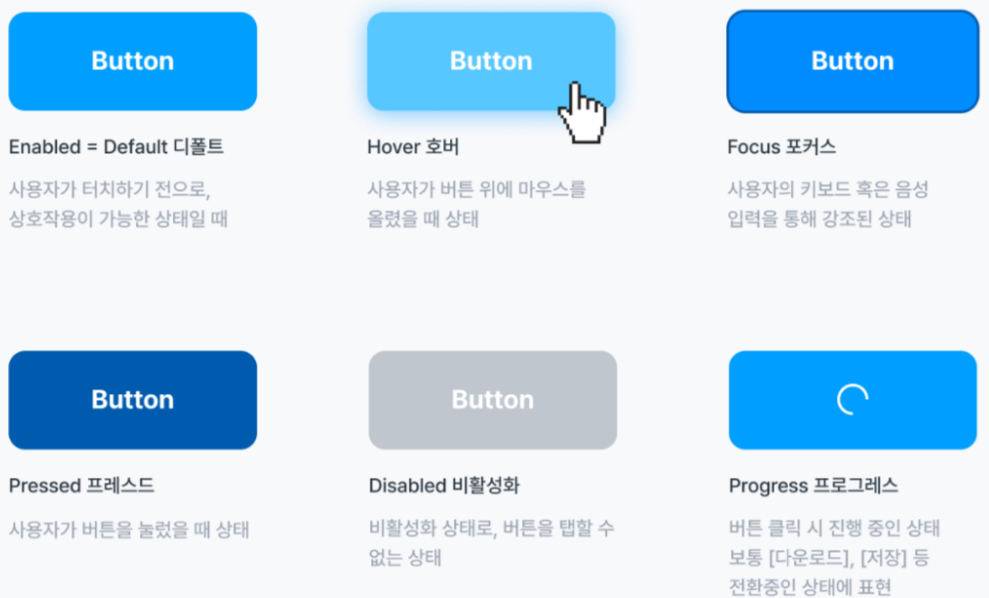
버튼 상태 (Button States)
- 버튼의 상태에 대한 다양한 상황

라디오 버튼 (Radio Button)
- 두 가지 이상의 옵션이 있고, 사용자가 오직 한 가지 옵션만을 선택해야 할 때 사용된다.
체크 박스 (Check Box)
- 여러 가지 옵션들이 있고, 이 중 하나 또는 여러 개 또는 아무것도 선택하지 않을 수 있을 때 사용된다.
초이스 칩 (Choice chips)
- 라디오 버튼의 간소화된 버전으로, 한 가지의 옵션만을 선택할 수 있다.
멀티 셀렉트 칩 (Multi-select chips)
- 체크 박스의 간소화된 버전으로, 사용자들은 여러 옵션을 선택할 수 있다.
토글 (Toggle)
- 서로 배타적인 두 가지 옵션이 있고, 이 옵션들 사이에는 항상 디폴트가 존재합니다.
셀렉트 박스 (Select Box)
- 사용자에게 어떤 특정 값을 선택하게 할 때 사용된다.
드롭 다운 (Drop Down)
- 드롭 다운 버튼 뒤로 숨겨진 메뉴를 표현할 때 사용된다.
리스트 박스 (List box)
- 텍스트 입력과 리스트 선택을 함께 할 수 있는 요소
콤보박스 (Combo box)
- 여러 항목 중 원하는 항목을 선택할 수 있는 요소로, 드롭 다운과 달리 리스트 목록이 처음부터 노출된다.
로더 (Loader)
- 시스템이 백그라운드 작업의 완료를 사용자에게 알려주는 UI 요소
픽커 (Picker)
- 특정 값을 선택하는 UI 요소로, 데이트 타임 픽커와 같이 날짜와 시간을 선택하는 요소
페이지네이션 (Pagination)
- 여러 페이지로 구성된 콘텐츠의 페이지 번호를 나타내는 요소
슬라이더 (Slider)
- 정해진 범위 내에서 선택하거나 움직여 설정하는 요소
툴팁 (Tooltip)
- 버튼 등에 마우스를 올려놨을 때 나타나는 안내 메시지로, 주로 기능을 설명하기 위해 사용된다.
스피너 (Spinner)
- 숫자 값을 조절하는 UI 요소로, 화살표 버튼을 클릭하거나 직접 값을 입력하여 조절할 수 있다.
브레드크럼 (Breadcrumb)
- 사용자가 현재 위치를 나타내는 시각적 요소로, 이전 페이지로의 이동 경로를 표시한다.
텍스트 입력 필드 (Text Input Field):
- 사용자가 텍스트를 입력할 수 있는 영역으로, 편집 필드 또는 텍스트 상자로도 불린다.
캐러셀 (Carousel):
- 이미지나 텍스트를 가로로 슬라이드하여 여러 개를 표시하는 UI 컴포넌트
CTA (Call To Action):
- 사용자에게 특정한 행동을 유도하는 버튼 또는 탭으로, 설계된 목적으로 행동하도록 유도한다.
파비콘 (Favicon)
- 웹 사이트를 방문했을 때 브라우저 탭에 나타나는 아이콘으로, 해당 사이트의 특징을 나타낸다.
'CS' 카테고리의 다른 글
| 네트워크 프로토콜과 통신 개념 (0) | 2024.05.17 |
|---|---|
| 소켓(Socket) 통신 (0) | 2024.05.16 |
| 프로세스 스케줄링 알고리즘 (1) | 2024.04.30 |
| TCP vs. UDP (0) | 2024.04.23 |
| 데이터 웨어하우스 (0) | 2024.04.19 |
탭 메뉴 (Tab menu)
- 병렬형 콘텐츠를 보여줄 경우 상단에 Tab 탭으로 표현하며, 탭으로 다른 카테고리를 클릭하여 화면을 전환할 수 있다.
아코디언 (Accordion)
- 내용을 펼쳤다 접을 수 있는 컴포넌트로 리스트 형식을 효과적으로 표현한다.
햄버거 (Hamburger)
- 햄버거 메뉴는 웹이나 모바일 상단에 위치한 버튼으로 메뉴를 한 눈에 볼 수 있는 역할
벤토 메뉴 (Bento Menu)
- 도시락을 닮은 메뉴로 그리드 목록으로 나열되는 메뉴
미트볼 메뉴 (Meatballs Menu)
- 더 많은 내용(옵션, 메뉴)을 담는 메뉴
버튼 상태 (Button States)
- 버튼의 상태에 대한 다양한 상황

라디오 버튼 (Radio Button)
- 두 가지 이상의 옵션이 있고, 사용자가 오직 한 가지 옵션만을 선택해야 할 때 사용된다.
체크 박스 (Check Box)
- 여러 가지 옵션들이 있고, 이 중 하나 또는 여러 개 또는 아무것도 선택하지 않을 수 있을 때 사용된다.
초이스 칩 (Choice chips)
- 라디오 버튼의 간소화된 버전으로, 한 가지의 옵션만을 선택할 수 있다.
멀티 셀렉트 칩 (Multi-select chips)
- 체크 박스의 간소화된 버전으로, 사용자들은 여러 옵션을 선택할 수 있다.
토글 (Toggle)
- 서로 배타적인 두 가지 옵션이 있고, 이 옵션들 사이에는 항상 디폴트가 존재합니다.
셀렉트 박스 (Select Box)
- 사용자에게 어떤 특정 값을 선택하게 할 때 사용된다.
드롭 다운 (Drop Down)
- 드롭 다운 버튼 뒤로 숨겨진 메뉴를 표현할 때 사용된다.
리스트 박스 (List box)
- 텍스트 입력과 리스트 선택을 함께 할 수 있는 요소
콤보박스 (Combo box)
- 여러 항목 중 원하는 항목을 선택할 수 있는 요소로, 드롭 다운과 달리 리스트 목록이 처음부터 노출된다.
로더 (Loader)
- 시스템이 백그라운드 작업의 완료를 사용자에게 알려주는 UI 요소
픽커 (Picker)
- 특정 값을 선택하는 UI 요소로, 데이트 타임 픽커와 같이 날짜와 시간을 선택하는 요소
페이지네이션 (Pagination)
- 여러 페이지로 구성된 콘텐츠의 페이지 번호를 나타내는 요소
슬라이더 (Slider)
- 정해진 범위 내에서 선택하거나 움직여 설정하는 요소
툴팁 (Tooltip)
- 버튼 등에 마우스를 올려놨을 때 나타나는 안내 메시지로, 주로 기능을 설명하기 위해 사용된다.
스피너 (Spinner)
- 숫자 값을 조절하는 UI 요소로, 화살표 버튼을 클릭하거나 직접 값을 입력하여 조절할 수 있다.
브레드크럼 (Breadcrumb)
- 사용자가 현재 위치를 나타내는 시각적 요소로, 이전 페이지로의 이동 경로를 표시한다.
텍스트 입력 필드 (Text Input Field):
- 사용자가 텍스트를 입력할 수 있는 영역으로, 편집 필드 또는 텍스트 상자로도 불린다.
캐러셀 (Carousel):
- 이미지나 텍스트를 가로로 슬라이드하여 여러 개를 표시하는 UI 컴포넌트
CTA (Call To Action):
- 사용자에게 특정한 행동을 유도하는 버튼 또는 탭으로, 설계된 목적으로 행동하도록 유도한다.
파비콘 (Favicon)
- 웹 사이트를 방문했을 때 브라우저 탭에 나타나는 아이콘으로, 해당 사이트의 특징을 나타낸다.
'CS' 카테고리의 다른 글
| 네트워크 프로토콜과 통신 개념 (0) | 2024.05.17 |
|---|---|
| 소켓(Socket) 통신 (0) | 2024.05.16 |
| 프로세스 스케줄링 알고리즘 (1) | 2024.04.30 |
| TCP vs. UDP (0) | 2024.04.23 |
| 데이터 웨어하우스 (0) | 2024.04.19 |

