목차
[실습]
1. 다음 이미지의 구조를 CSS를 활용하여 요소를 배치하시오.
- 디테일은 처리하지 않고 요소들의 구조만 잡습니다.

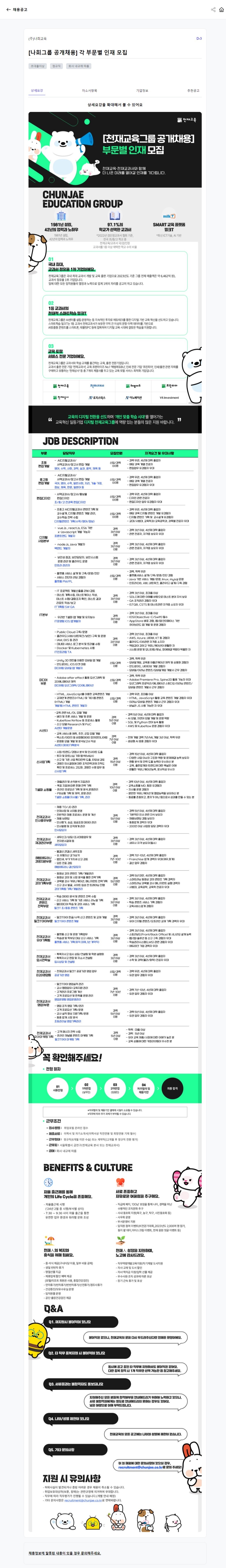
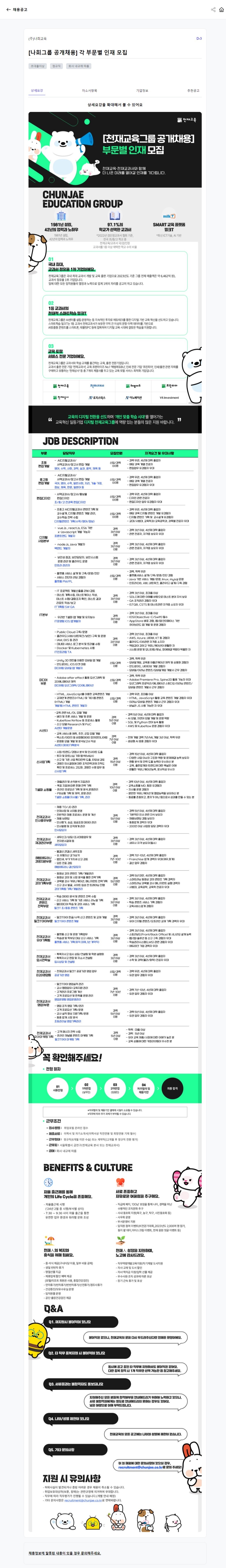
2. 다음 천재교육 모집요강을 참고하여 일부분을 HTML파일로 만들어보시오.
- 디테일은 처리하지 않고 요소들의 구조만 잡습니다.
- https://m.jobkorea.co.kr/Recruit/GI_Read/44173854
(주)천재교육 채용 - [천재교육그룹 공개채용] 각 부문별 인재 모집 | 잡코리아
경력 : 신입·경력, 학력 : 초대졸↑, 급여 : 회사내규에 따름 -면접 후 결정, 마감일 : 2024.03.25
m.jobkorea.co.kr
[최종 완성]
1. 다음 이미지의 구조를 CSS를 활용하여 요소를 배치하시오.
- box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Layouts</title>
<style>
.container {
display: flex;
justify-content: flex-start;
align-items: flex-start;
margin-bottom: 20px;
}
.box {
width: 100px;
height: 100px;
border: 1px solid black;
margin-inline: 10px;
margin-block: 10px;
}
.content-left {
position: relative;
padding: 10px;
}
.content-center {
text-align: center;
line-height: 100px;
}
.box-center {
display: flex;
justify-content: center;
align-items: center;
}
.box-center .box {
text-align: center;
}
.container-center {
display: flex;
justify-content: center;
align-items: center;
}
.box-left {
margin-right: auto;
}
.box-right {
margin-left: auto;
}
.big-container {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
border: 1px solid black;
width: fit-content;
}
.big-box {
width: 100px;
height: 100px;
border: 1px solid black;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="content-left" style="left: 0;">content</div>
</div>
</div>
<hr>
<div class="container">
<div class="box">
<div class="content-center">content</div>
</div>
</div>
<hr>
<div class="container-center">
<div class="box"></div>
</div>
<hr>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<hr>
<div class="container">
<div class="box box-left"></div>
<div class="box box-center"></div>
<div class="box box-right"></div>
</div>
<hr>
<div class="big-container">
<div class="big-box-row">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="big-box-row">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="big-box-row">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
<hr>
<div class="container">
<div class="box box-left"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
- 이미지

2. 다음 천재교육 모집요강을 참고하여 일부분을 HTML파일로 만들어보시오.
- recruitment.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>채용 공고 사이트</title>
<style>
/* General styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f9fa;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
/* Header styles */
header {
background-color: #ffffff;
border-bottom: 1px solid #dee2e6;
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 20px;
}
.header-buttons {
display: flex;
align-items: center;
}
.header-buttons img {
width: 20px;
cursor: pointer;
padding: 8px;
}
/* Main content styles */
.job-announcement {
background-color: #ffffff;
border-radius: 10px;
padding: 20px;
margin-top: 20px;
border: 1px solid #dee2e6;
}
.company-info {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
.company-name {
font-size: 14px;
margin-right: 10px;
}
.days-left {
font-size: 14px;
}
.announcement-title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.divider {
border-top: 1px solid #dee2e6;
margin-bottom: 20px;
}
.tag {
background-color: #dee2e6;
color: #495057;
padding: 5px 10px;
border-radius: 5px;
margin-right: 10px;
margin-bottom: 75px;
font-size: 12px;
display: inline-block;
}
.short-box {
display: flex;
justify-content: space-between;
}
.short-box button {
padding: 10px;
border: none;
background-color: #ffffff;
cursor: pointer;
}
.short-box button.active {
color: blue;
border-bottom: 1px solid blue;
}
.days-left {
color: blue;
}
.advertisement {
margin-top: 20px;
}
.advertisement img {
width: 100%;
border-radius: 10px;
}
.contact-info {
background-color: #f8f9fa;
padding: 20px;
margin-top: 20px;
border-radius: 10px;
border: 1px solid #dee2e6;
}
.contact-text {
font-size: 14px;
text-decoration: underline;
}
.expand-text {
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<header>
<div class="header-buttons">
<img class="back-button" src="image/뒤로가기.png" alt="Back">
<h4>채용공고</h4>
</div>
<div class="header-buttons">
<img class="share-button" src="image/공유.png" alt="Share">
<img class="home-button" src="image/홈.png" alt="Home">
</div>
</header>
<div class="container">
<div class="job-announcement">
<div class="company-info">
<p class="company-name">(주)나희교육</p>
<p class="days-left">D-3</p>
</div>
<h2 class="announcement-title">[나희그룹 공개채용] 각 부문별 인재 모집</h2>
<hr class="divider">
<div class="tags">
<span class="tag">초대졸이상</span>
<span class="tag">정규직</span>
<span class="tag">회사 내규에 따름</span>
</div>
<div class="short-box">
<button class="short-info active">상세요강</button>
<button class="short-info">자소서항목</button>
<button class="short-info">기업정보</button>
<button class="short-info">추천공고</button>
</div>
<div class="announcement-text">
</div>
<hr class="divider">
<div class="expand-text"><h4>상세요강을 확대해서 볼 수 있어요</h4></div>
<div class="advertisement">
<img src="image/공고.jpg" alt="Advertisement">
</div>
</div>
<div class="contact-info">
<h4 class="contact-text">채용정보에 잘못된 내용이 있을 경우 문의해주세요.</h4>
</div>
</div>
</body>
</html>
- 이미지

'Html' 카테고리의 다른 글
| CSS Library (0) | 2024.03.25 |
|---|---|
| 사용자 에이전트 스타일시트(User agent stylesheet) (0) | 2024.03.22 |
| HTML(4) (2) | 2024.03.22 |
| HTML(3) (0) | 2024.03.21 |
| HTML(2) (0) | 2024.03.21 |
[실습]
1. 다음 이미지의 구조를 CSS를 활용하여 요소를 배치하시오.
- 디테일은 처리하지 않고 요소들의 구조만 잡습니다.

2. 다음 천재교육 모집요강을 참고하여 일부분을 HTML파일로 만들어보시오.
- 디테일은 처리하지 않고 요소들의 구조만 잡습니다.
- https://m.jobkorea.co.kr/Recruit/GI_Read/44173854
(주)천재교육 채용 - [천재교육그룹 공개채용] 각 부문별 인재 모집 | 잡코리아
경력 : 신입·경력, 학력 : 초대졸↑, 급여 : 회사내규에 따름 -면접 후 결정, 마감일 : 2024.03.25
m.jobkorea.co.kr
[최종 완성]
1. 다음 이미지의 구조를 CSS를 활용하여 요소를 배치하시오.
- box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Layouts</title>
<style>
.container {
display: flex;
justify-content: flex-start;
align-items: flex-start;
margin-bottom: 20px;
}
.box {
width: 100px;
height: 100px;
border: 1px solid black;
margin-inline: 10px;
margin-block: 10px;
}
.content-left {
position: relative;
padding: 10px;
}
.content-center {
text-align: center;
line-height: 100px;
}
.box-center {
display: flex;
justify-content: center;
align-items: center;
}
.box-center .box {
text-align: center;
}
.container-center {
display: flex;
justify-content: center;
align-items: center;
}
.box-left {
margin-right: auto;
}
.box-right {
margin-left: auto;
}
.big-container {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
border: 1px solid black;
width: fit-content;
}
.big-box {
width: 100px;
height: 100px;
border: 1px solid black;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="content-left" style="left: 0;">content</div>
</div>
</div>
<hr>
<div class="container">
<div class="box">
<div class="content-center">content</div>
</div>
</div>
<hr>
<div class="container-center">
<div class="box"></div>
</div>
<hr>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<hr>
<div class="container">
<div class="box box-left"></div>
<div class="box box-center"></div>
<div class="box box-right"></div>
</div>
<hr>
<div class="big-container">
<div class="big-box-row">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="big-box-row">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="big-box-row">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
<hr>
<div class="container">
<div class="box box-left"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
- 이미지

2. 다음 천재교육 모집요강을 참고하여 일부분을 HTML파일로 만들어보시오.
- recruitment.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>채용 공고 사이트</title>
<style>
/* General styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f9fa;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
/* Header styles */
header {
background-color: #ffffff;
border-bottom: 1px solid #dee2e6;
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 20px;
}
.header-buttons {
display: flex;
align-items: center;
}
.header-buttons img {
width: 20px;
cursor: pointer;
padding: 8px;
}
/* Main content styles */
.job-announcement {
background-color: #ffffff;
border-radius: 10px;
padding: 20px;
margin-top: 20px;
border: 1px solid #dee2e6;
}
.company-info {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
.company-name {
font-size: 14px;
margin-right: 10px;
}
.days-left {
font-size: 14px;
}
.announcement-title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.divider {
border-top: 1px solid #dee2e6;
margin-bottom: 20px;
}
.tag {
background-color: #dee2e6;
color: #495057;
padding: 5px 10px;
border-radius: 5px;
margin-right: 10px;
margin-bottom: 75px;
font-size: 12px;
display: inline-block;
}
.short-box {
display: flex;
justify-content: space-between;
}
.short-box button {
padding: 10px;
border: none;
background-color: #ffffff;
cursor: pointer;
}
.short-box button.active {
color: blue;
border-bottom: 1px solid blue;
}
.days-left {
color: blue;
}
.advertisement {
margin-top: 20px;
}
.advertisement img {
width: 100%;
border-radius: 10px;
}
.contact-info {
background-color: #f8f9fa;
padding: 20px;
margin-top: 20px;
border-radius: 10px;
border: 1px solid #dee2e6;
}
.contact-text {
font-size: 14px;
text-decoration: underline;
}
.expand-text {
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<header>
<div class="header-buttons">
<img class="back-button" src="image/뒤로가기.png" alt="Back">
<h4>채용공고</h4>
</div>
<div class="header-buttons">
<img class="share-button" src="image/공유.png" alt="Share">
<img class="home-button" src="image/홈.png" alt="Home">
</div>
</header>
<div class="container">
<div class="job-announcement">
<div class="company-info">
<p class="company-name">(주)나희교육</p>
<p class="days-left">D-3</p>
</div>
<h2 class="announcement-title">[나희그룹 공개채용] 각 부문별 인재 모집</h2>
<hr class="divider">
<div class="tags">
<span class="tag">초대졸이상</span>
<span class="tag">정규직</span>
<span class="tag">회사 내규에 따름</span>
</div>
<div class="short-box">
<button class="short-info active">상세요강</button>
<button class="short-info">자소서항목</button>
<button class="short-info">기업정보</button>
<button class="short-info">추천공고</button>
</div>
<div class="announcement-text">
</div>
<hr class="divider">
<div class="expand-text"><h4>상세요강을 확대해서 볼 수 있어요</h4></div>
<div class="advertisement">
<img src="image/공고.jpg" alt="Advertisement">
</div>
</div>
<div class="contact-info">
<h4 class="contact-text">채용정보에 잘못된 내용이 있을 경우 문의해주세요.</h4>
</div>
</div>
</body>
</html>
- 이미지

'Html' 카테고리의 다른 글
| CSS Library (0) | 2024.03.25 |
|---|---|
| 사용자 에이전트 스타일시트(User agent stylesheet) (0) | 2024.03.22 |
| HTML(4) (2) | 2024.03.22 |
| HTML(3) (0) | 2024.03.21 |
| HTML(2) (0) | 2024.03.21 |

